Secrets you won't know: JavaScript
Javascript Secrets that will blow your mind.
JavaScript is a really beautiful, complicated, and mind-blowing language. As a beginner, I never thought I would learn it, cause it had too many things Es6, CallBacks, Promises, and a lot of other things, which honestly blew my mind in past but here are some secret things which are surely going top blew your head.
Banana🍌
Banana is a popular secret about javascript which goes like this:
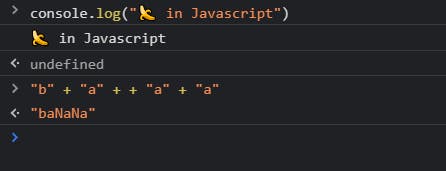
> "b" + "a" + + "a" + "a"
// output: "baNaNa"
Here is sample output from playground

Is this really mysterious?
Honestly telling No, I want you to focus on the javaScripts baNaNa, which goes like: b a NaN a.
Yup, baNaNa is made out of a NaN, let me show it to you visually

"b" + "a"
// in Javascript is ba that's normal I guess.
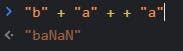
Here comes the twist, the next I will be adding + "a" or + + "a"

Here is how NaN kicks into the console, that's obvious if you read closely that what I did.
I added + "a" to ba which turned to b a NaN
"b" + "a" + + "a" + "a"
// turned into
"b" + "a" + (+ "a") + "a"
// (+"a") is treated as numeric due to an addition symbol, where a is not a number, (+ "a") === NaN.
That's awesome Right? only happens in the Javascript world.
Undefined is Defined.
I personally don't like this behavior of Javascript, but there is a reason behind everything, and this trick is due to the memory allocation process of JavaScript.
So, Undefined is Defined. What does this mean?
var value;
console.log( value == undefined);
// output: true
This looks fine Normal Programming world.
Let's now define UnDefined.
undefined = " I am Defined but not Undefined";
var value;
console.log( value == undefined);
// output: false!
Self Executing Functions
(function() {
console.log("Function");
}) ()
// Output: Function
This will look simple, we declared a function and execute it in the same line, which is simply console.log Function, this is called SEF -> Self Executing Function.
Self Executing Functions are also really awesome and important in Javascript, let me show you why!
var value = " Hello World"
setTimeout( function () {
console.log( value);
} , 1000);
value =" End Statement"
// output: "End Statement"
This is really weird because first the end statement got printed but the value to the function was "Hello World" while the setTimeout call.
This is how it works in javascript, to overcome this drawback we use SEF, let me show how.
var value =" Hello World";
setTimeout( (function( randomValue) {
return function() { console.log( randomValue); }
}) ( randomValue), 1000);
value =" End";
// output: Hello World
This is really awesome, right?
Minimum Value is not Minimum...
There are few inbuilt preprocessors in each programming language, few examples are:
In Cpp: INT32_MIN gives out the minimum value for a 32-bit integer or INT32_MAX gives out max value for a 32-bit integer
In Python: sys.maxsize.
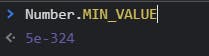
In Javascript, we have Number.MIN_VALUE.
Here is an example from Javascript Playground:

Now I will try comparing it with zero
The result is here:

It is obviously not what we think, it returns true, this is because of Number.MIN_VALUE returns the smallest positive number that can be represented with a float in JavaScript, but no the smallest negative number.
Thanks a lot for giving it a Read.
Thumbnail from: freecodecamp.org/news/9-neat-javascript-tri..
