If you are really not familiar with what NextJS is, don't worry I will be explaining it like "Explain me to Like I am 5"
What is Next JS?
Next Js is a Framework Built on Top of React Js, where React Js is a popular open-source Javascript Library to build beautiful, scalable, and fast Single Page Applications.
I am pretty sure, you would be thinking why next js if React Js has such features? The Question is obvious cause NExt JS is Built on Top of React JS and we all know React JS is really popular and used by a lot of Tech Giants.
Some of the Tech Giants using React JS in 2021:
- Discord
- Airbnb
- Netflix and many more...
And still Why Next JS? You would feel like I am joking that Next Js is powerful?
But No!
Next Js is obviously Built on Top of React and it inherits the features of React JS for sure but is 100 times more powerful than React JS, and SEO friendly (Search Engine Optimization)
So why we should move from React?
You will not be moving from React when trying NextJs, it has 90% similar syntax like React but a lot more power, below are some reasons why to quit react as an Independent Developer.
1. React JS kills SEO
Umm, if you don't know React JS is poison to your site's SEO, to rank your product in google searches you will need a powerful SEO, but React doesn't provide that. Let me prove here.
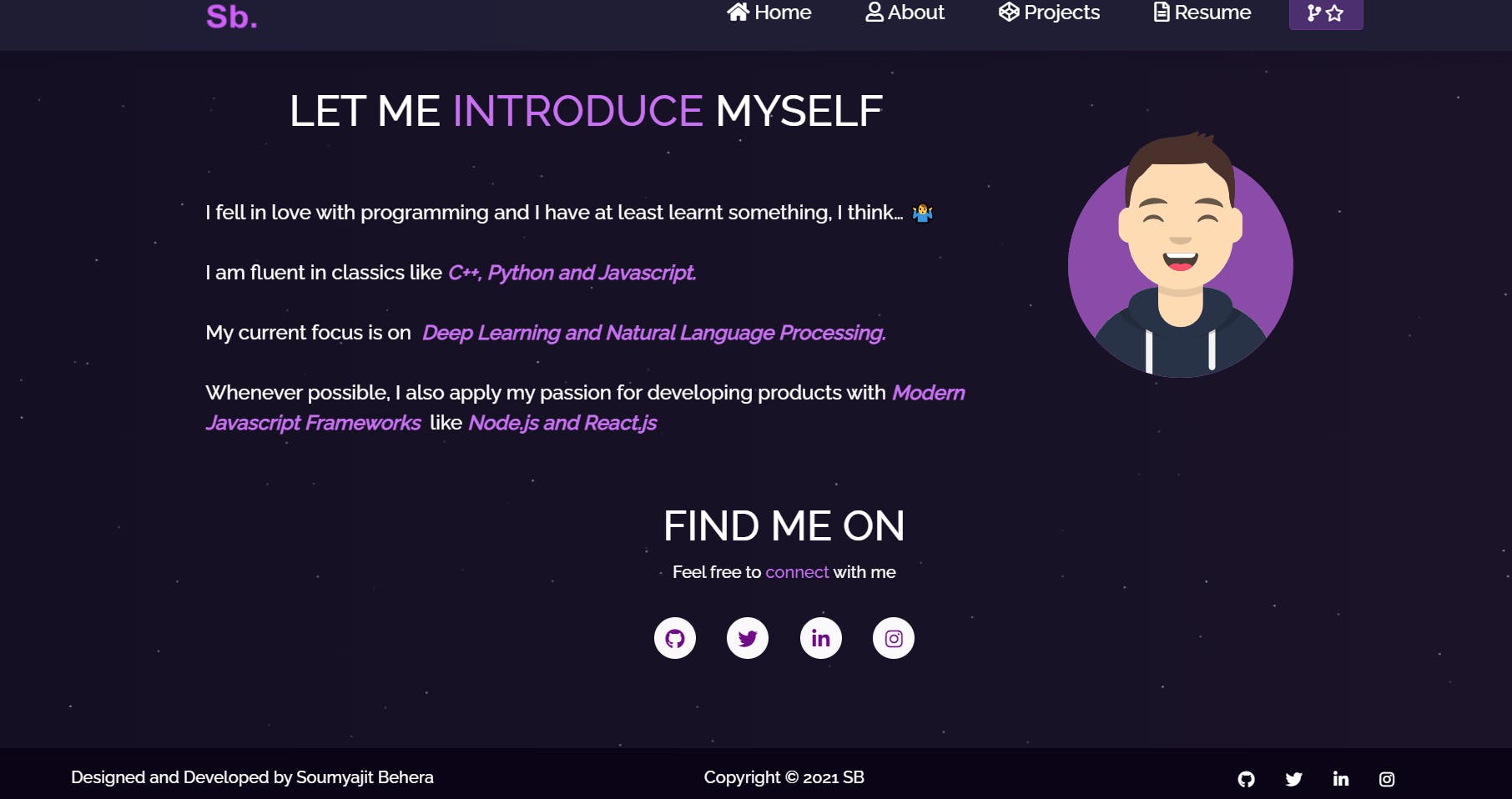
I searched for React JS site on Github, and visited the first site here is the view

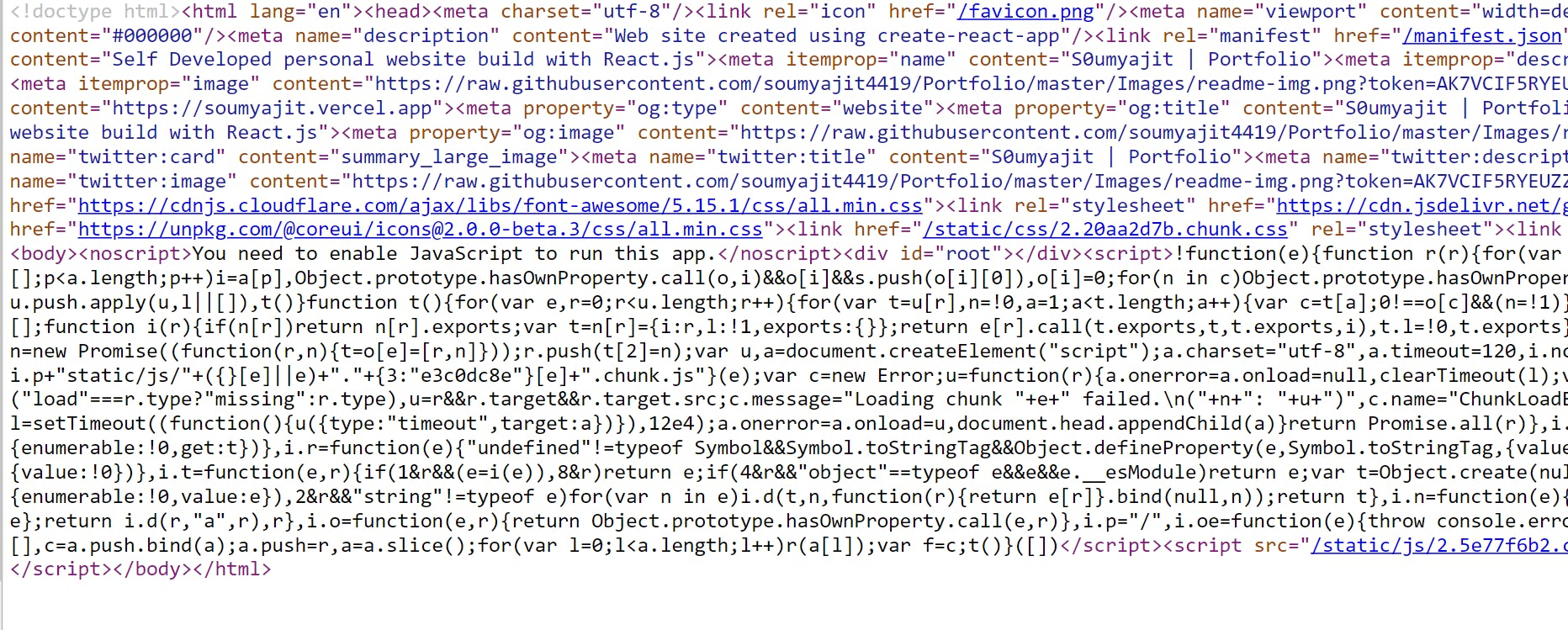
This site contains a lot of CSS for sure, and hard work too, but trying to view page source you will find something really awkward, here is a screenshot of what you will find.
 The Full sites, source code resides in about 20-30 lines, which i am sure isn't the real thing.
The Full sites, source code resides in about 20-30 lines, which i am sure isn't the real thing.
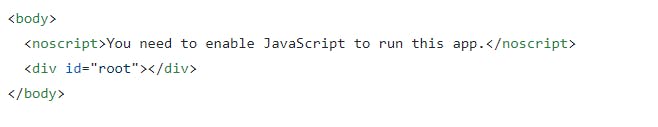
There is a little thing, you would have seen in your React Project
public/index.html
The source code of public/index.html

here is a view of what's going on the hosted or served page.

Oops, that is what the full React Js website consists of, or the Body of your website which is not really good for goggle ranking.
Why is this issue?
React Js Internally sends index.html for the first request from the user's browser with a link to a javascript file and then the browser requests for the javascript file for the next js, by the method of Dom Manipulation the content is shown after a blank HTML file, but google crawlers are not really good with executing javascript they usually read first HTML file and move back.
How to Overcome this?
We, people, love everything perfect, and hence we use Server Side Rendering to overcome this issue in React, or Even we go with static bundling in React, and that requires a lot of Hard Work
2. Caching
React doesn't provide by default caching features you will need to enable it by your own code or third-party library which is again a pain work.
Why Next JS is Awesome?
Next JS by default loads up every feature you will need to build your next super awesome product, also Next JS is used by large tech giants too.
Some of the Features of NExt JS:
Static Site Generation When you will bundle up your Next JS project which is ready to host, during the bundling process, it will make network requests fetch all data, and build HTML pages for your project just like an old school project.
Server Side Generation Every time a page is Requested it will be first built on the Server and next the HTML will be sent with pre-loaded content, which is 100% Real-time data.
Caching Next, JS uses file system based caching which is enabled by default
SEO The best frontend Framework for SEO in 2021 would surely be Next Js which is really powerful and fast.
Others. Image Optimization, Hot Module Reload, Really Fast, Easy to Host.
Are you still thinking of using React in 2021?
I am pretty sure if you are thinking to either you have a strong financial background to push developers or you are hard-working too..
If you "NExt Js in 2021" blog you can feel free to share and react to it with 💖
Also, you can follow me on Twitter twitter.com/JesssCarter
Thank You.